pixnet一直都有很多功能陸續的在推出
每一天上pixnet的網站看公告,好像都會有不同的驚喜在等著我們。
不過對像我這種喜歡設計部落格的人來說,我最喜歡的功能,應該就是「版面管理」裡頭的「編輯css」以及「版面設定」了吧!
☞ 編輯css :CSS的全名是Cascading Style Sheets(譯:串聯樣式表)。可以讓做網頁的人在網頁排版編排上有更多的變化。大體來說和HTML除了宣告方式有一點不同之外,其他幾乎一樣。只是功能比HTML更強大而已!
所以啦,利用css可以讓自己的部落格版面搞的更個人化、更有設計感,也更美觀呦!
小木之所以喜歡他的原因其實蠻簡單的。
因為誰都希望自己的部落格可以長的漂漂亮亮的嘛。尤其是想讓我的部落格更有個人的特色,所以妥善運用css就可以讓部落格更有獨特的風格!
想要怎麼排版就怎麼排版,這邊想加點東西就加,想移個位子就移,完全照自己的喜好在走。這樣可以自由發揮的感覺不是很棒嗎
至於如何使用呢?方法也很簡單。如果你懂css的話,就可以進入編輯css的版面,自己運用修改,讓排版更貼近你的心:)。
如果不懂得修改的話,那也沒關係。pixnet提供超級貼心的服務啊≧﹏≦
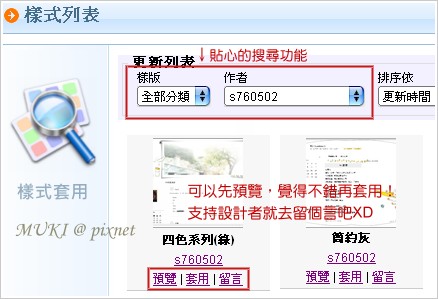
在「版面管理」→「樣式選擇」的地方,就有許多css設計者提供自己設計的版面給使用者使用喔!
有名的設計達人像leah(click)、白雪姬(click)、li chi(click)、Silence(click)...等都有陸續的放上他們設計的版面,大家都可以去套用喲ˇˇ
☞ 版面設定: 講到版面設定,就要牽拖到小木身旁的這兩條導覽列啦:)
最讓人動心的,就是他可以自由撰寫html,也可以自由運用java script而沒有任何的限制!
所以我在(就是小木)這一區,寫了一堆html做一些簡單的介紹和快速選單!
而﹝可愛水滴﹞、﹝網誌聯播﹞、和﹝計時器﹞都運用了一堆java語法在套用修改。
使用方法也很簡單!

這就是在pixnet裡頭我最喜歡的兩項功能。
本來應該是只能挑其中一個的,但是兩個我都超喜歡的無法割捨啊....。
而且說穿了,這兩項功能不也是有著相似之處嗎!?
都是可以自行編輯自己的部落格ˇ。
那介紹就到此結束囉
小木下臺一鞠躬<(_ _)>
也希望活動截止之後,能看到更多使用者好玩的介紹文:P


 留言列表
留言列表